Schema view
When a user clicks on a schema card, they are directed to the Schema View screen, which has two sections.

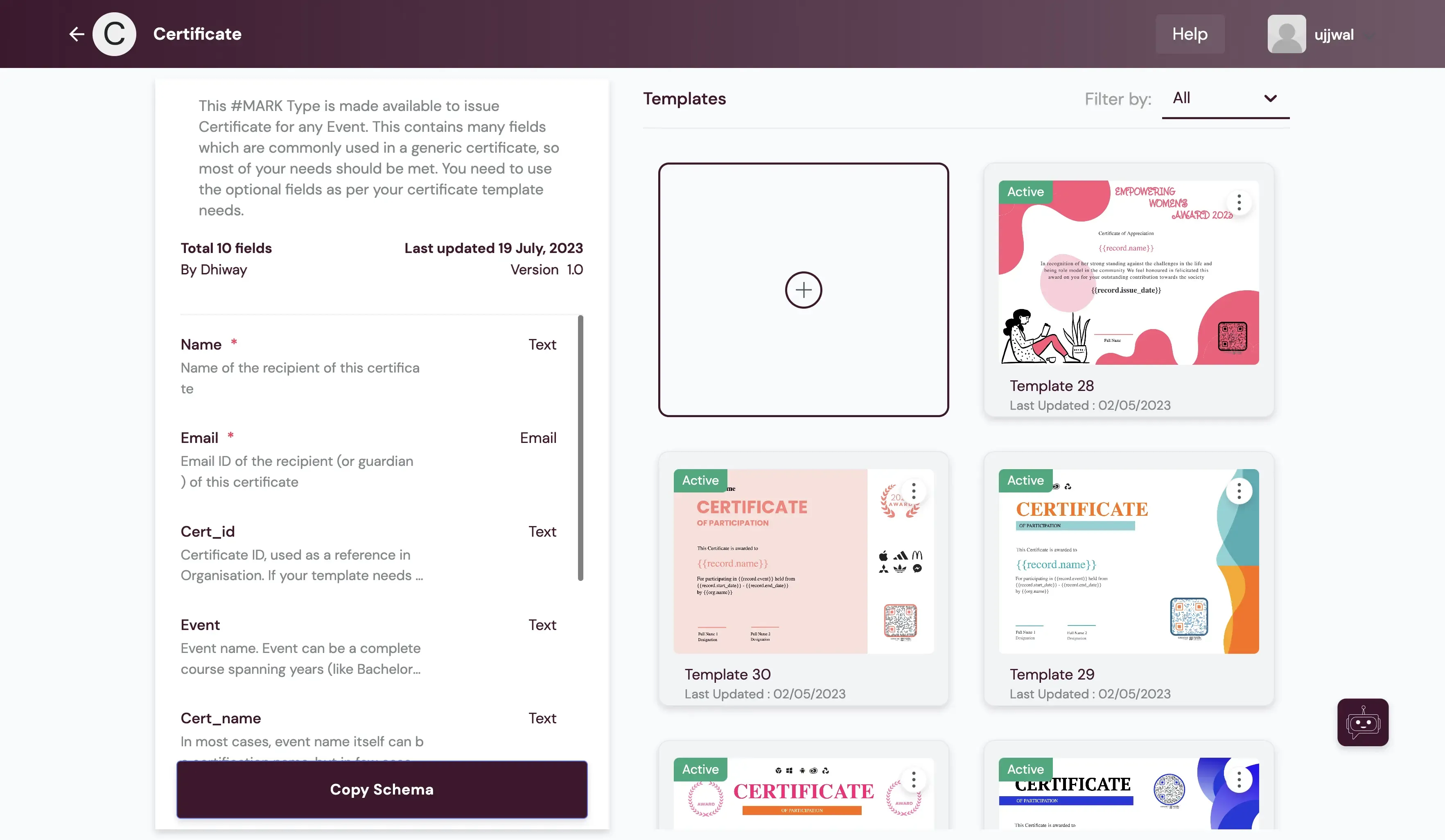
Header
Section titled “Header”In the header, next to the back button, the following elements are visible:
- Schema name.
- Schema logo.
Left section
Section titled “Left section”The left section of the Schema View screen is further divided into three parts:
Schema details
Section titled “Schema details”- Provides a comprehensive description of the schema, including:
- Total number of fields.
- The organization that created the schema.
- Last update details.
- Schema version.
Schema fields
Section titled “Schema fields”- This scrollable section displays a detailed list of fields in a card format.
- Each field card includes:
- Field name.
- Description.
- Type.
Schema actions
Section titled “Schema actions”- has the Copy or Edit Schema button that creates a copy of the given schema if the schema has templates linked to it otherwise let the user edit the schema before adding a template
Right section
Section titled “Right section”The right section of the Schema View screen has the “Templates” section:
- Users can create a new template by clicking the first “Add” button.
- They can also view templates they have created or access templates available from other organizations.
For a more detailed workflow, refer the following page for step-by-step instructions for the Template Cards.

